Controlling Child Elements Using HTML+TIME: Time Containers | Internet Development Index |
HTML+TIME (Timed Interactive Multimedia Extensions)?.0 comes equipped with three time containers that enable you to control how timed interactive child elements behave on your Web pages. These time containers enforce time relationships with their corresponding child elements, control the amount of time that children can be active, and define the relationships among a set of grouped child elements. The following table describes the three time containers.
| Time container | Description |
|---|---|
| t:EXCL | Timed children run exclusively, in any order; the exclusive time container automatically stops all other children when one child is activated. As in a sequence, only one child can be active at a time. |
| t:PAR | Timed children run parallel to one another; unlike the exclusive and sequence time containers, more than one parallel child can be active at a time. |
| t:SEQ | Timed children run in sequence, one after another; only one child can be active at a time. |
This article contains the following sections.
- Prerequisites
- Setting Groups of Timed Elements
- t:EXCL Time Container
- t:PAR Time Container
- t:SEQ Time Container
- Simple Duration
- Active Duration
- Time Container Constraints on Child Durations
- Related Topics
Prerequisites
To use this overview most effectively, you should have some understanding of the time2 behavior of HTML+TIME and Introduction to DHTML Behaviors. Specifically, this overview assumes that you know how to create an Extensible Markup Language (XML) namespace and import and reference the time2 behavior. For more information on how to declare an XML namespace and/or import and reference the time2 behavior, see HTML+TIME .
Setting Groups of Timed Elements
The "t:" prefix on all the time containers matches the "t:" namespace qualifier declared at the top of Web pages that use HTML+TIME.
You can set groups of timed elements using the TIMECONTAINER attribute for any element by assigning it an excl, par or seq value. The following two snippets show you how to create an exclusive time container using either the t:EXCL element or by declaring the TIMECONTAINER attribute for an element.
... <t:EXCL id="oExcl"> <DIV id="div1" class="time" begin="0">First line of text.</DIV> <DIV id="div2" class="time" begin="2">Second line of text.</DIV> <DIV id="div3" class="time" begin="4">Third line of text.</DIV> </t:EXCL> ...
You can create the same exclusive time container by including the TIMECONTAINER attribute for a DIV object and assigning it a value of excl.
... <DIV class="time" TIMECONTAINER="excl" id="oExcl"> <DIV id="div1" class="time" begin="0">First line of text.</DIV> <DIV id="div2" class="time" begin="2">Second line of text.</DIV> <DIV id="div3" class="time" begin="4">Third line of text.</DIV> </t:DIV> ...
t:EXCL Time Container
To allow only one child element to play at any given time, use the t:EXCL (exclusive) time container. When you use this container, if an element starts playing while another element is active in the time container, the new element begins and the other element pauses or stops.
The default value of begin for children of excl is indefinite.
The following example demonstrates the behavior of child elements declared within a t:EXCL time container. Each element has a specified begin value. The first DIV begins at 0 seconds and remains displayed until it is interrupted and stopped by the second DIV at 2 seconds. At 4 seconds, the third DIV interrupts and stops the second DIV and appears until the next element interrupts it. The last element interrupts the third DIV at 6 seconds and appears indefinitely.
... <t:EXCL id="oExcl"> <DIV id="div1" class="time" begin="0">First line of text.</DIV> <DIV id="div2" class="time" begin="2">Second line of text.</DIV> <DIV id="div3" class="time" begin="4">Third line of text.</DIV> <SPAN id="span1" class="time" style="color:blue; font-weight:bold" begin="6">End of t:EXCL element. Click the Show Me button to restart the timeline. </SPAN> </t:EXCL> ...
t:PRIORITYCLASS Element
To define the pause/interrupt behavior of child elements within the t:EXCL time container, use the t:PRIORITYCLASS element. Note, however, that you cannot mix t:PRIORITYCLASS elements and timed children within a t:EXCL time container and a priorityClass element cannot contain other priorityClass elements.
The priority of each element within a t:EXCL time container is defined by the order in which the elements are declared. The first priorityClass element declared has highest priority and the last priorityClass element declared has lowest priority unless one of the three attributes (higher, lower, peers) associated with the priorityClass element is set. Setting one of these three attributes will override the default priority of the elements.
The three attributes linked to the t:PRIORITYCLASS element are described below.
| Attribute/Property | Description |
|---|---|
| higher | Controls how elements with higher priority interrupt child elements of a priorityClass element. |
| lower | Controls how elements that are defined with lower priority interrupt child elements of a priorityClass element. |
| peers | Controls how child elements of a priorityClass element interrupt one another. |
In the following example, the second t:PRIORITYCLASS element with its higher attribute set to pause contains one child element with a begin time of 0 seconds and a duration (dur) of 10 seconds. The first t:PRIORITYCLASS element contains one child element with a begin time of 7 seconds and a dur of 5 seconds. The higher attribute set for the second t:PRIORITYCLASS element will cause it to pause at 7 seconds (when the first t:PRIORITYCLASS element interrupts) and will resume for its remaining duration (3 seconds) once the first t:PRIORITYCLASS has completed its duration (5 seconds).
... <t:EXCL id="t1" begin="0;indefinite"> <t:PRIORITYCLASS> <SPAN id="s1" class="time" begin="7" dur="5"> <H3>Paragraph 1</H3> <P>Paragraph 1 begins at 7 seconds with a duration of 5 seconds.</P> </SPAN> </t:PRIORITYCLASS> <t:PRIORITYCLASS higher="pause"> <SPAN id="s2" class="time" begin="0" dur="10"> <H3>Paragraph 2</H3> <P>Paragraph 2 is displayed until it is interrupted by a higher priorityClass (at 7 seconds). Paragraph 2 pauses and is added to a queue of pending elements. When Paragraph 1 completes its active duration, Paragraph 2 resumes and completes its duration. </P> </SPAN> </t:PRIORITYCLASS> </t:EXCL> ...
t:PAR Time Container
To set the children of a time container to have independent or parallel timing, use the t:PAR (parallel) time container. This time container defines a simple time grouping in which multiple elements can play back at the same time.
In the following example, the parallel time container begins at 0 seconds and has a duration of 10 seconds. The first two children's durations begin immediately when their parent timeline begins (0 seconds) and remain displayed until completion of their parent's timeline (10 seconds). The third child has a begin time of 5 seconds with no assigned duration or end time. It will remain displayed until the time container completes its duration, giving the child element a total duration of 5 seconds.
... <t:PAR id="t1" begin="0" dur="10" timeaction="display"> <H3>Paragraph 1</H3> <P>This is paragraph number one. It appears for ten seconds.</P> <SPAN class="time" begin="5"> <H3>Paragraph 2</H3> <P>This is paragraph number two. It appears five seconds after the page is loaded, and remains displayed until its parent element's timeline ends (10 seconds).</P> </SPAN> </t:PAR> ...
t:SEQ Time Container
To define the sequence in which elements play, one after the other, use the t:SEQ (sequence) time container. Be sure to include the dur attribute for each of its descendants to specify the duration of the timed element. If you don't declare the dur attribute for an element within the time container, subsequent elements might not display. The first child's begin attribute in a sequence time container is the begin value of the sequence time container.
The default begin value of a sequence time container is 0 seconds.
The following example shows how to create a slide show presentation. The sequence time container begins at 0 seconds (default) and has a duration set to indefinite. Each descendant has a duration of 3 seconds and becomes active when the preceding child ends.
... <t:SEQ id="t1" dur="indefinite" fill="freeze"> <DIV id="div1" class="time" dur="3"> <IMG src="../common/earglobe.gif"/> <BR>Earth </DIV> <DIV id="div1" class="time" dur="3"> <IMG src="../common/jupglobe.gif"/> <BR>Jupiter </DIV> ... </t:SEQ> ...
Simple Duration
Simple duration is the basic amount of time that a timed element will appear without any repeats attributed to it. To set an element to repeat its simple duration a number of times or for a specified amount of time, use the dur (duration) attribute.
- You can set the simple duration of a t:EXCL time container by using the endSync="last" semantics. If the end attribute is specified for the time container, endSync is ignored.
- You can set the simple duration of a t:PAR time container by using the endSync semantics, similar to the t:EXCL time container. When all children end their active durations, the simple duration ends. However, if the dur attribute is specified, the endSync attribute is ignored.
- The simple duration of a t:SEQ time container is defined when the last child ends. The simple duration of the time container will be indefinite only if one of its child elements has an indefinite active duration.
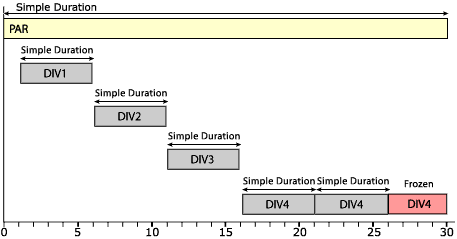
The following snippet declares a parallel time container beginning at 0 seconds with a simple duration of 30 seconds and 4 DIV child elements. The first DIV begins at 1 second with a duration of 5 seconds. The second DIV begins at 6 seconds with a duration of 5 seconds. The third DIV begins at 11 seconds with a duration of 5 seconds. The last DIV begins at 16 seconds with a duration of 5 seconds and a repeatCount set to 2.
... <t:PAR id="t1" begin="0" dur="30"> <DIV class="time" style="color:red;" begin="1" dur="5">First line of text. Begins at 2 seconds, duration of 5 seconds.</DIV> <DIV class="time" style="color:green;" begin="6" dur="5">Second line of text. Begins at 8 seconds, duration of 6 seconds.</DIV> <DIV class="time" style="color:blue;" begin="11" dur="5">Third line of text. Begins at 15 seconds, duration of 5 seconds.</DIV> <DIV class="time" style="font-weight:bold; color:magenta" begin="16" dur="5" repeatCount="2" fill="freeze">Click the button below to restart the timeline.</DIV> </t:PAR> ...
The following illustration shows the simple duration of the parallel time container and its descendants from the previous snippet.

Active Duration
The active duration is the total amount of time that an element remains active. It is derived by taking into consideration the simple duration, the end attribute, and any repeat effects assigned to the timeline defined by the repeatDur and repeatCount attributes.
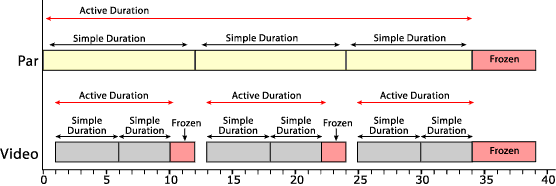
The following example declares a parallel time container beginning at 0 seconds (default) with a duration of 12 seconds, repeatDur attribute set to 34 seconds and the fill attribute set to freeze. Within the parent time container, the t:VIDEO element is set to begin at 1 second with a duration of 5 seconds and the repeatCount attribute set to 1.8.
... <t:PAR id="t1" dur="12" repeatDur="34" fill="freeze"> <t:VIDEO id="m1" begin="1" dur="5" repeatCount="1.8" onmediacomplete="doLoad();" src="../common/samples/author/behaviors/media/shuttle3.wmv" fill="freeze"/> </t:PAR> ...
The following illustration shows the active and simple duration of each element of the previous example.

Time Container Constraints on Child Durations
Time containers place certain overriding constraints on the child elements and can cut short the active duration of any child element. A child element cannot be active before the beginning or after the end of its parent's simple duration.
The following example demonstrates the constraints that are applied to child elements of a time container. In this example, a parallel time container (t:PAR) has a duration (dur) of 15s and repeatDur set to 30s. The time container has three child elements declared within it: t:VIDEO and 2 p (paragraph) elements.
The video plays once for 12 seconds, then plays a second time for 3 seconds—the remaining 9 seconds of the video is cut short at the end of the simple duration of the time container. The second child element begins at 2 seconds and its indefinite duration is cut short at the end of the time container's simple duration (15 seconds). The third child element will never become active—it is set to start at the end of the active duration of the previous element but the previous element ends when the time container ends. The timing behaviors remain the same when the time container repeats.
... <t:PAR id="t1" dur="15s" repeatDur="30s" fill="remove"> <t:VIDEO class="videoClass" id="m1" dur="12s" repeatCount="2" onmediacomplete="doLoad();" src="../common/samples/author/behaviors/media/shuttle3.wmv" /> <P class="pClass" id="p1" begin="2s" dur="indefinite">This paragraph begins at 2 seconds and has its duration set to <I>indefinite</I>. It remains active until the end of its parent's simple duration (15 seconds). <BR><BR> <SPAN style="color:green">The paragraph reappears at 17 seconds and remains until the end of its parent's second simple duration (30 seconds).</SPAN> </P> <P class="pClass" id="p2" begin="p1.end">This paragraph never begins.</P> </t:PAR> ...
Related Topics
- Basics of HTML+TIME Animation
- About Content Selection: System Test Attributes and t:SWITCH
- HTML+TIME 2.0 Reference
- Getting Started with HTML+TIME
- Spice Up Your Web Pages with HTML+TIME
- Synchronized Multimedia Integration Language (SMIL) 2.0

- time2
- Initiating Timed Elements with the begin Attribute